ECサイト制作の基本

こんにちは、Webデザイナーのナカノです。前回はECサイトを構築するツールについてご紹介をしました。今回はECサイトを制作する上で気をつけるポイントについて紹介します。
コーポレートサイトなどのWebサイトではスクロールすると文字や画像が動いたり、浮かび上がったりといろんな【動き】があったり、デザイン性の高いサイトになっていたりと視覚的に目を惹くような設計が多い印象です。
しかしECサイトは、取り扱う商品数が多ければ多い程ページ数が増えていきます。そのため、Webサイトのような【動き】や【デザイン性】は抑えて、なるべくシンプルでユーザーにとって分かりやすいように設計してあげることが大切です。
しかしECサイトは、取り扱う商品数が多ければ多い程ページ数が増えていきます。そのため、Webサイトのような【動き】や【デザイン性】は抑えて、なるべくシンプルでユーザーにとって分かりやすいように設計してあげることが大切です。
ページ数が多くなればなるほどサイト内で迷子になるのは私だけではないはず…
具体的に気をつけるべきポイントについてご紹介します。
目次
ユーザーファーストで考える。
ECサイトはユーザーにとってわかりやすいことが一番重要です。
ユーザーファーストなサイトとはどんなことなのか?具体的に説明していきます。
-
情報を規則的に配置する
amazonを例に挙げると、「商品基本情報(商品画像・価格・説明など)」「類似商品との比較」「Q&A」「購入者の評価」という順番で表示されています。 情報が規則的に整理されていると、欲しい情報がどこにあるのかが明確で見やすいですね。
情報が規則的に整理されていると、欲しい情報がどこにあるのかが明確で見やすいですね。
関連する項目はまとめる
ページ上に表示される情報を整列して配置するには、掲載する商品やサービスの項目を整理しておく必要があります。カテゴリごとに分類し、大きなカテゴリは更に細かく分けていくことで、ユーザーが欲しいものを探しやすく、それぞれの情報にアクセスしやすくなります。
きちんとカテゴリ分けをすることで、商品の情報をまとめることができるため、最小限の情報で効果的なアプローチが可能です。
アパレル業で例えるとすれば、性別や洋服のカテゴリー別で分類したりすると見やすいですし、よりわかりやすくなりますね。
購入に至るまでの導線を意識する
ECサイトのゴールは購入ボタンを押してもらうことです。
購入に至るまでの導線がスムーズかどうかがとても重要になってきます。-
ファーストビュー
ファーストビューとは、サイトを開いたときに最初に見える部分のことです。
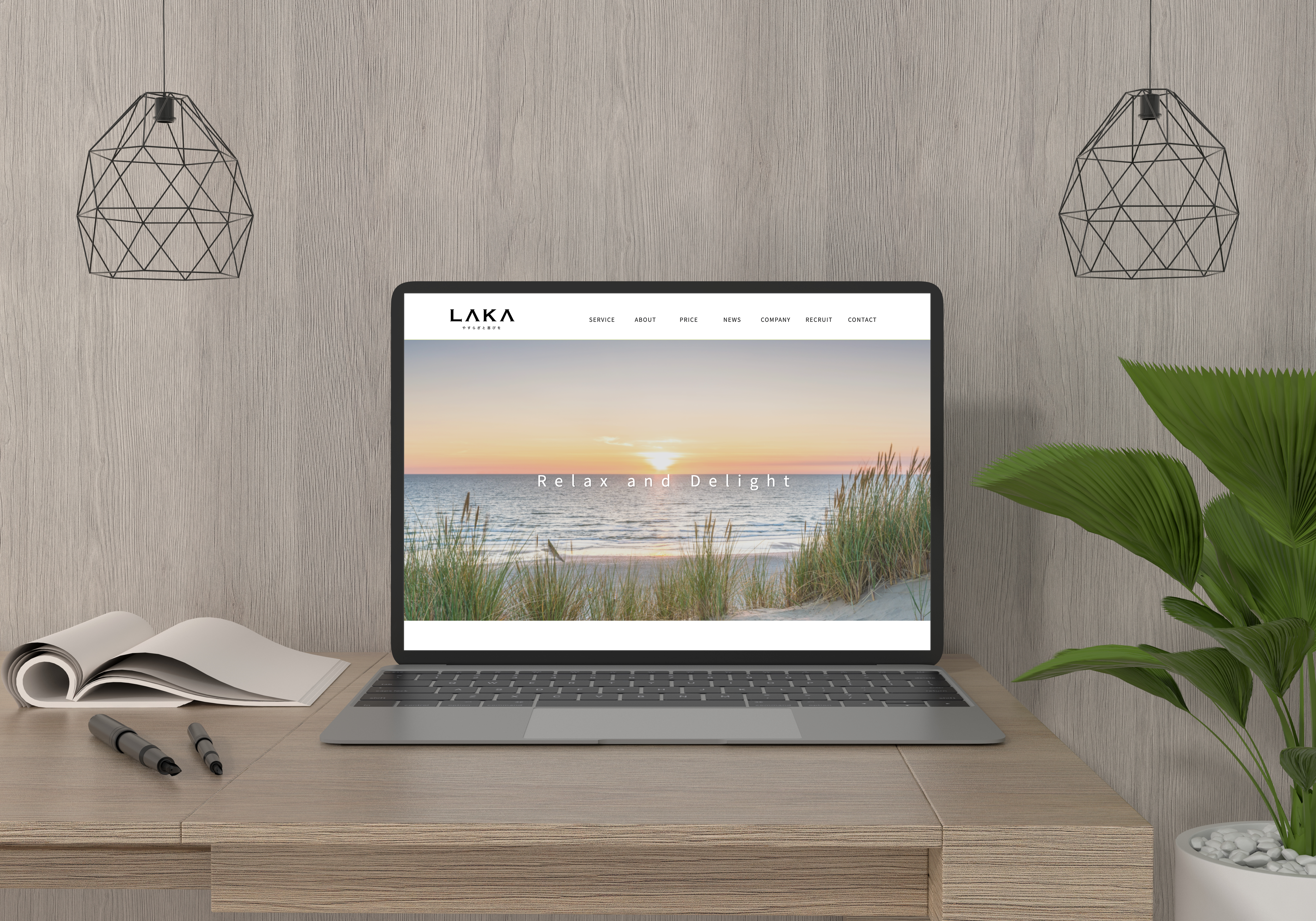
LAKAのファーストビューはこちらです。”サイト訪問者の多くは、サイトにアクセスしてからわずか「3秒」でそのサイトから離脱するかを判断する”と言われています。
なのでサイトの第一印象ともいえるファーストビューでそのサイトの離脱率が決まるともいえます。
そのためユーザーが興味を引くようなキャッチーな画像や、セールや新商品情報など特に伝えたい情報はファーストビューで見せるようにしましょう。 -
直観的でシンプルな操作性
ECサイトに訪問してから商品を購入してもらうまでには、商品ページから決済画面までスムーズに操作できるかどうで売上に大きく影響してきます。
また操作の複雑さや面倒な入力項目が多いことも、離脱の要因になってしまいます。
そのため商品ページにある購入ボタンの位置や大きさ、色などを、訪問者にとって一番伝わりやすい情報に変換する必要があります。 -
画像は徹底的にこだわる。
ECサイトでは商品画像は命です。画像によって売り上げが大きく左右されます。
「どのような画像が効果的なのか」については、商材やターゲットによって異なるため競合サイトや日々の分析が大切です。
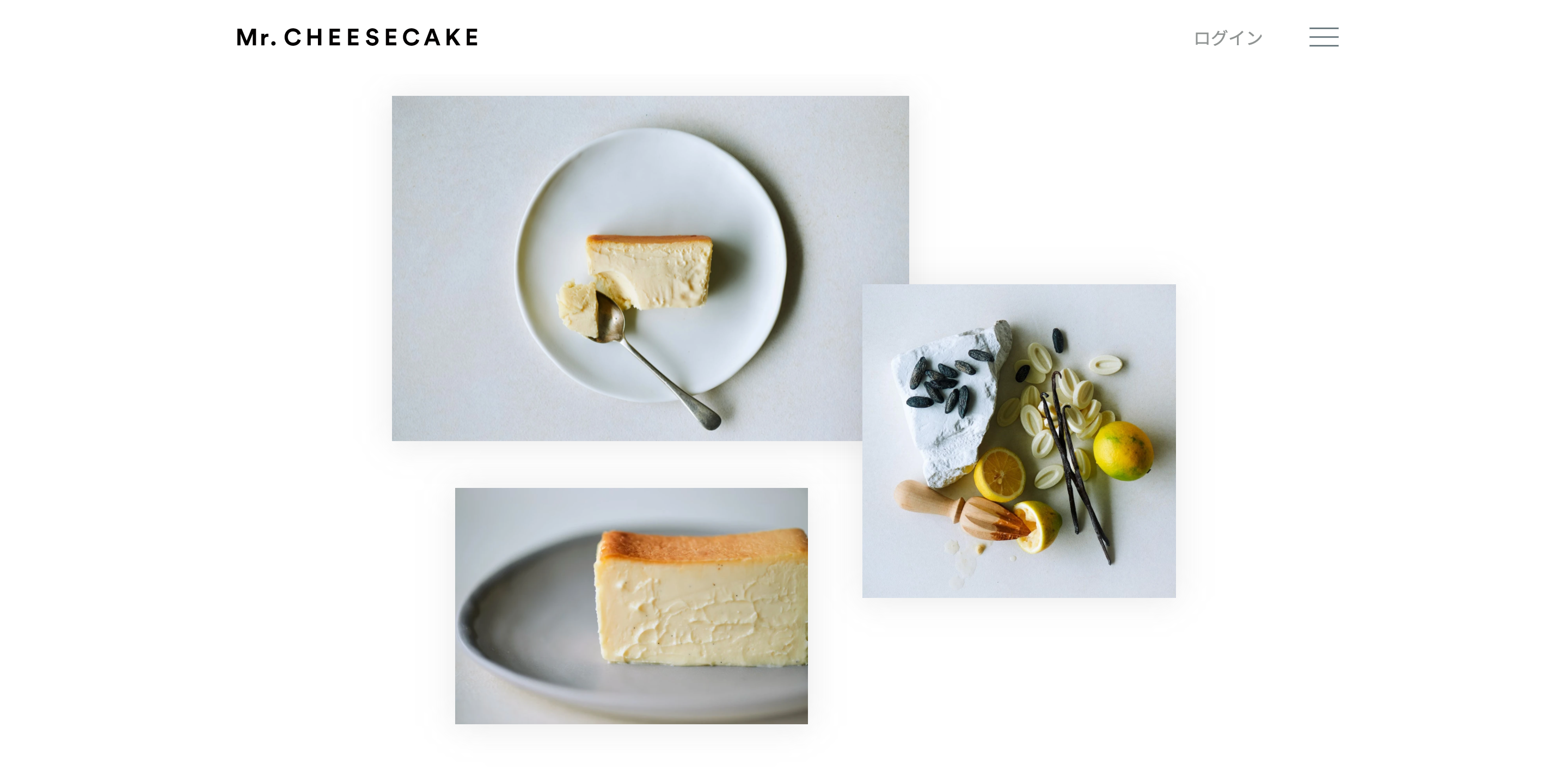
また、飲食業に使用する写真の場合は“シズル感”も非常に大切になってきます。 “人生最高のチーズケーキ”と言われている「Mr.CHEESECAKE」のサイト内の写真です。オンラインのみで販売し、発売日にすぐsold outになってしまうほど人気のチーズケーキです。画像だけでもケーキの美味しさが伝わってきますね。
“人生最高のチーズケーキ”と言われている「Mr.CHEESECAKE」のサイト内の写真です。オンラインのみで販売し、発売日にすぐsold outになってしまうほど人気のチーズケーキです。画像だけでもケーキの美味しさが伝わってきますね。 -
PC、スマホのどちらでも見やすいデザイン
国内のEC市場では、スマホ経由の売上が伸び続けています。通常のWebサイトも同様ですが、ユーザーがどの媒体で見ても見やすいようなデザインを構築する必要があります。
いかがでしたでしょうか。 ECサイトの制作や既存サイトの更新などにお役にたてれば幸いです。WebサイトやECサイトの運用についてお困りのことがあれば、LAKAまでお気軽にご相談ください。