お問い合わせがこない理由?

Webサイト内に商品の購入や資料の請求請求などをするための「お問い合わせフォーム」を設置したのに、サイトの閲覧数と比較して問い合わせが少ない。なんてお悩みありませんか?
その理由は、入力フォームが使いづらいことが原因かもしれません。
※それだけが原因とは限りません。
今回は「使いづらい入力フォーム」になってしまっている事例をもとに、使いにくさのストレスを軽減する改善案をご紹介します。
入力フォームが使いづらいと、なぜ問い合わせが減ってしまうのか?
入力しにくいフォームに出合ったことはありますか?
私は過去何度か入力しにくいフォームに遭遇し、入力をやめた経験があります。商品やサービスについてとても興味が高まっていたのに諦めました。
入力に手間がかかったり、必須入力項目が多すぎたりすることが原因によって、せっかく入力フォームまでたどり着いても、入力を完了させることなく離脱してしまいます。
興味関心を持ってくださった方に「入力フォームが使いづらい」という理由で離脱させてしまうのはもったいないですし、お客様にも申し訳ないですよね。
スムーズに入力してもらえるようなフォームを作ってあげましょう。
次に、入力しにくいフォームについての事例をご紹介します。
この事例を元に自社のサイト内の入力フォームが当てはまっているかどうか確認して改善できるところは見直してみましょう。
-
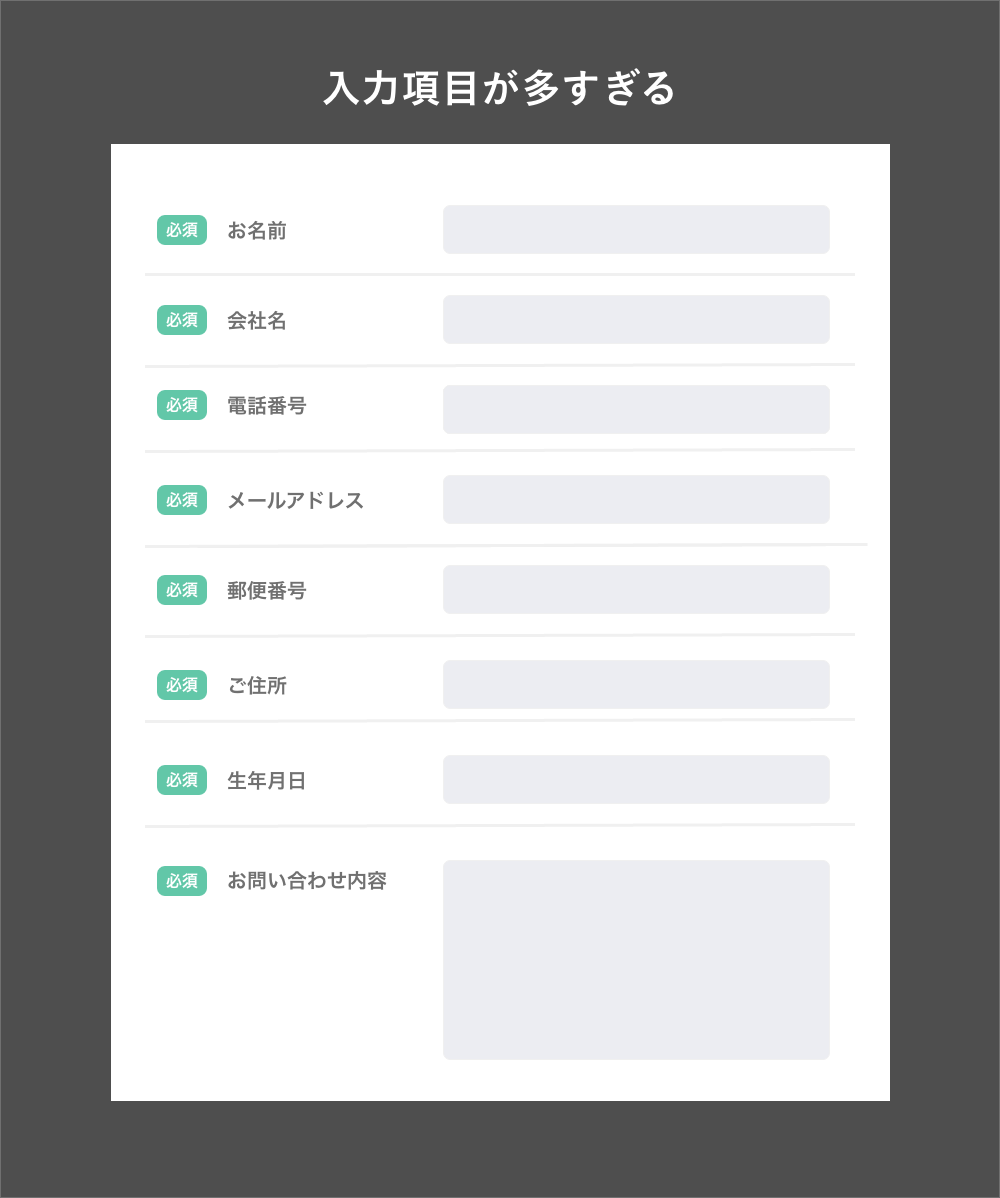
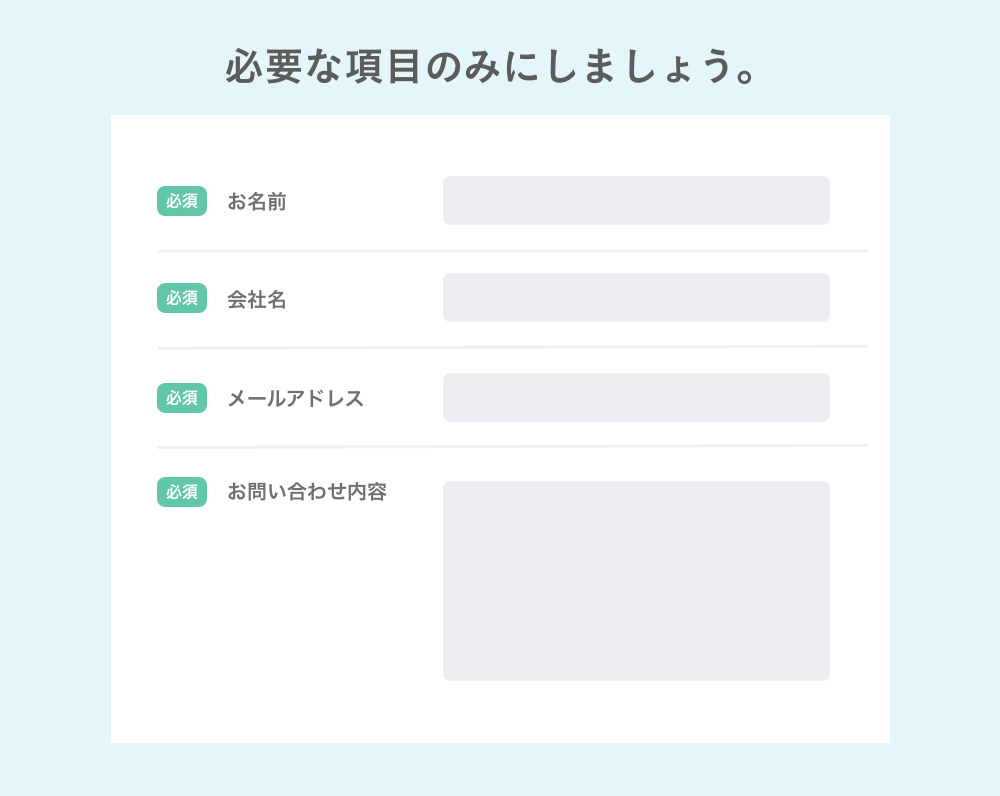
1)入力項目が多すぎる

入力項目が多いと入力する側としてはその分ストレスになってしまいます。
問い合わせの内容は、必要最低限の項目に絞りましょう。
-
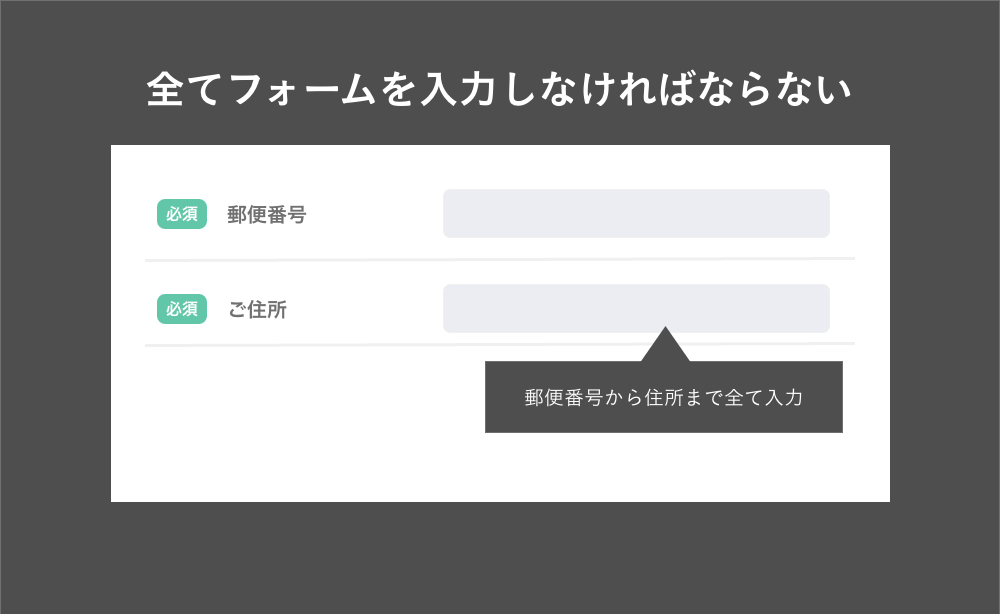
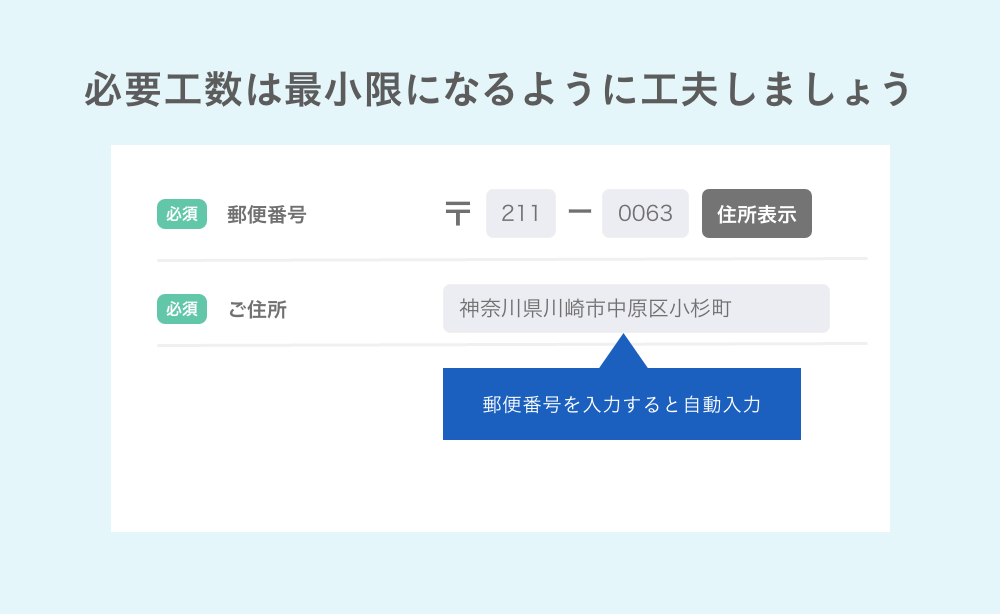
2)入力する手間が多い。

最近の入力フォームは極力文字を入力しなくてもいい仕様になっていることが多いです。
例えば、郵便番号を入力すると住所が自動で反映されたり、生年月日がプルダウンで選択できるようになっていたりと、入力者側に優しい仕様になっているサイトが増えてきていますね。何度も文字を入力することがストレスになるので、なるべく入力しなくても済むように、自動で反映されたり、選択する仕様にしてあげると親切です。

-
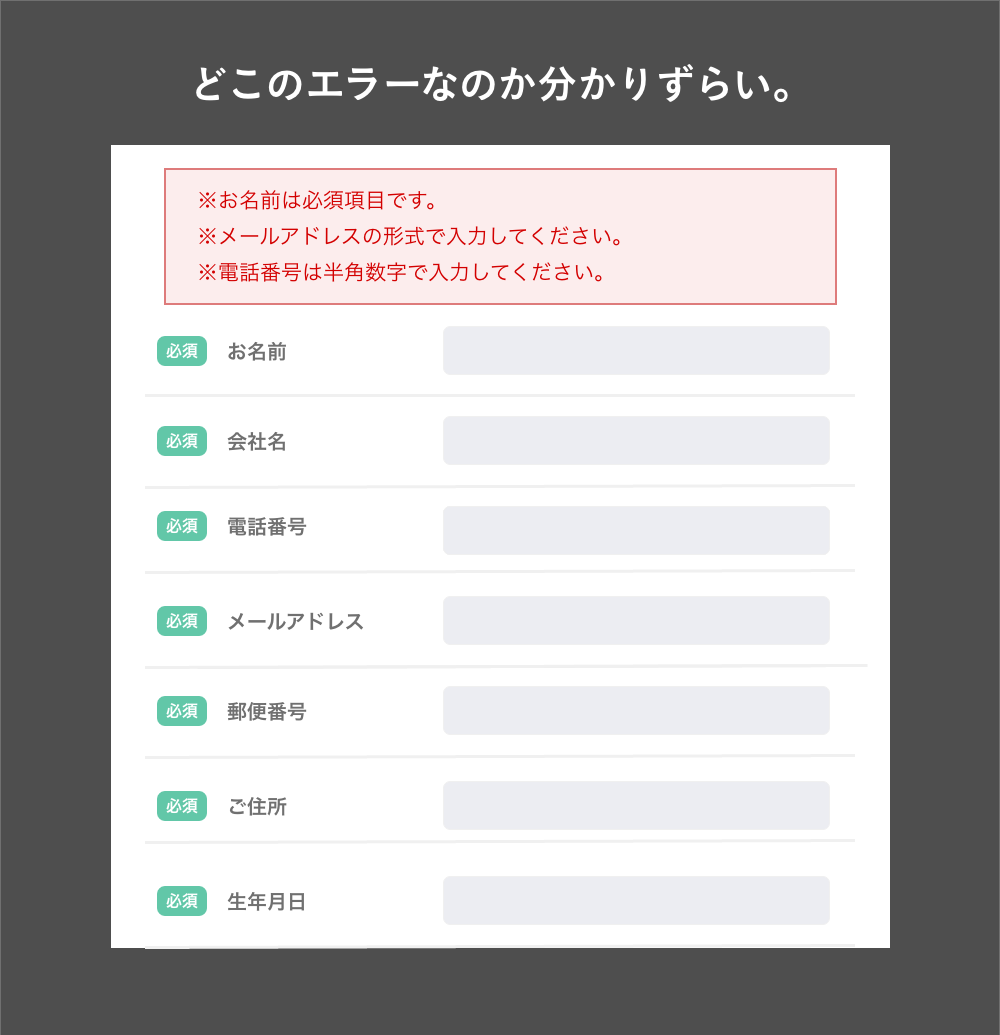
3)入力エラーが分かりにくい。

入力内容にエラーがあった場合、このように1番上にまとめて表示されるとわかりづらくありませんか?
どこのエラーなのか、エラー内容を一つひとつ読みにいかないといけないですよね。
上の画像ではエラーが3個表示されています。エラー数が多くなればなるほど、毎回どこの何がエラーになっているのかを見に行かなかればならず、手間に感じてしまいます。
私はこのエラーが分かりにくくて何度か離脱した経験があります。
この場合「どこのエラーなのか」分かりやすく表示してあげるとわかりやすいです。
また、エラーのない箇所は再度入力しなくてもいいように、前回の入力した情報がそのまま残るるような仕様だと入力工数が減り、ストレスも少なくすみます。
いかがでしたでしょうか。
お問い合わせの数が少ない原因が入力フォームだけにあるとは限りませんが、一度入力フォームが使いやすいかの確認をしてみることをおすすめします。
WebサイトやECサイトの運用についてお困りのことがあれば、LAKAまでお気軽にご相談ください。
